Mengalihkan
pengubahan arah feed dapat meningkatkan trafik pembaca ataupun
pengunjung halaman blog yang kita sayangi. Dalam sistem devault post
feed halaman blog baik itu Atom &
RSS sangat
mempengaruhi trafik jumlah pengunjung halaman blog, hal ini dapat kita
ketahui dengan adanya suatu link post yang disediakan secara devault
oleh bloger dengan memanfaatkan sistem
RSS pada halaman tersebut. Sistem lalulintas pengunjung pada halaman blog dapat dipengaruhi oleh sistem
RSS
halaman blog tersebut. Dengan memanfaatkan berbagai fasilitas geratis
yang ada di dunia maya anda dapat mengganti sistem Devault
RSS
halaman blog anda agar lebih maksimal. Dalam postingan kali ini saya
mempercayakan pengubah arah feed BLOG sederhana saya ini dengan RSS
FEEDBURNER yang sudah terbukti kehandalannya dibidang
RSS.
Fungsi mengalihkan arah feed blog
Dengan mengalihkan semua arah feed devault
RSS
blog akan mempengaruhi peningkatan trafik pengunjung halaman blog. Pada
kinerja pengalihan halaman feed ini saya akan memberika suatu ilustrasi
tentang sistem kinerja pengubah arah feed devault halaman blog ini.
Misalkan anda membuat suatu postingan pada halaman blog anda, dan secara
otomatis url link artikel postingan tersebut akan menjadi link
RSS devault blog tersebut. Untuk menampilkan link
RSS
artikel itu anda harus secara manual melakukannya agar tampil pada
halaman blog anda, atau paling tidak anda akan membutuhkan widget untuk
hal tersebut. Memang widget tersebut sudah disediakan pihak blogspot
dengan geratisan tapi hal itu hanyalah sebatas RSS standart dan untuk
mengontrol lalulintas
RSS pada halaman blog yang kita
milikipun masih terbatas dan kita belum memiliki hak akses serta
fasilitas penuh dan berbagai tools dalam menanganinya, Oleh karena itu
om google memberi semua fasilitas yang terbaik uttuk membernya dengan
menciptakan situs yang mampu menangani masalah jalur Atom &
RSS
yaitu FEEDBURNER.com. Anda dapat menggunakan jasa dari feedburner ini
untuk menangani Feed anda, karena fasilitas yang telah disediakan oleh
feedburner memang sudah benar benar komplit, selain itu anda juga akan
memiliki suatu halaman khusus RSS anda yang dapat anda kontrol sesuka
hati anda, Sehingga anda dapat memaksimalkan promosi artikel postingan
anda agar lebih luas yang tentunya hal ini akan meningkatkan trafik
pengunjung blog anda.
Bagi anda yang sudah memiliki link URL
feed dari feedburner silahkan simak penjelasan dibawah ini tentang
bagaimana mengubah arah feed dengan memanfaatkan link
RSS
dari feedburner, agar lebih maksimal dalam meningkatkan trafik
pengunjung blog anda bahkan para pembaca atau reader halaman blog anda,
Hal ini juga akan mempengaruhi peningkatan jumlah pembaca atau reader
pada feedcount reader halaman blog anda yang juga telah disediakan oleh
feedburner secara geratisan. Bila anda belum mengetahui apa itu
feedcount dari feedburner silahkan kunjungi link ini :
http://spyinternet.blogspot.com/2013/12/cara-membuat-feedcount-feedburner-di.html
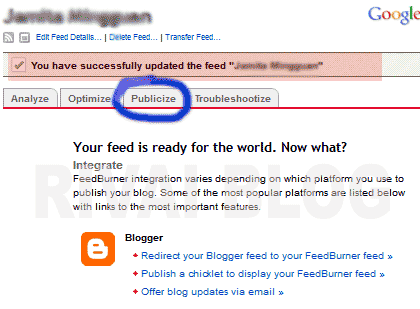
Untuk mewujudkan misi kita pada pembahasan kali ini silahkan simak penjelasan dibawah ini :
- Seperti biasa login ke dasbor blog anda
- Setelah anda masuk silahkan pilih " SETELAN " lalu " LAINNYA "
- Silahkan lihat tulisan " Posting URL Pengubahan Arah Feed " setelah ketemu isikan form tersebut dengan link RSS Feedburner anda. Lihat contoh link RSS feedburner blog ini.
http://feeds.feedburner.com/RivaiSilaban
- Setelah anda muat linknya pada form tersebut saatnya anda untuk menyimpan perubahan yang ada, silahkan klik icon " SIMPAN SETELAN " yang ada pada pojok atas sebelah kanan anda ( icon background Merah )
Kesimpulan Dengan
mengalihkan semua arah feed devault halaman blog anda akan memberikan
suatu perubahan pada sistem lalulintas pengunjung halaman blog anda
serta meningkatkan jumlah pembaca artikel postingan halaman blog anda.
hal ini akan secara otomatis akan meningkatkan trafik pengunjung halaman
blog anda.



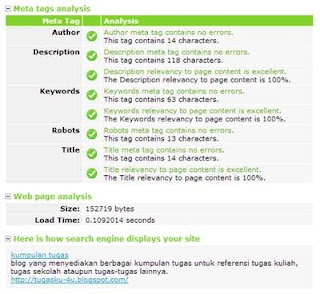
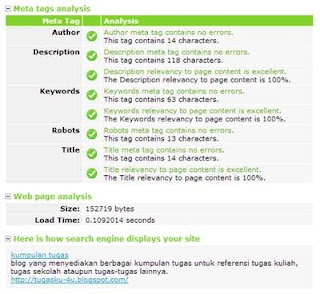
 6. Maka akan ditampilkan statistic mengenai kualitas meta tag blog Anda.
6. Maka akan ditampilkan statistic mengenai kualitas meta tag blog Anda. 7. Segera perbaiki meta tag Anda jika ada yang mendapatkan Eror atau berwarna merah.
7. Segera perbaiki meta tag Anda jika ada yang mendapatkan Eror atau berwarna merah.

![Validate my Atom 1.0 feed [Valid Atom 1.0]](valid-atom.png)